Hello again, it’s time for comprehensive programming article. Here you’ll find 38 mainly jquery and CSS based drop-down or just multi level menu tutorials with down loadable files and explanations as well. My favorite here is the first pick – Outside the box with very unique navigation menu. It’s always good to have such reference articles in your bookmarks and when you have to create some really big website with a lot of content and menu sections – just return here. Shorten your developing process with already premade menus, which can be easily modified with little touch of CSS.


































1. “Outside the Box” Navigation with jQuery
This tutorial will cover a few ways to do just that with OS X style docks and stacks navigation.
2. Sexy Drop Down Menu w/ jQuery & CSS
In this tutorial you will learn how to create a sexy drop down menu that can also degrade gracefully.3. Designing the Digg Header: How To & Download
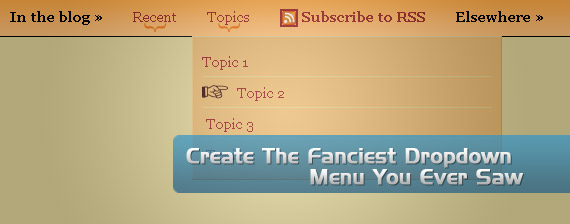
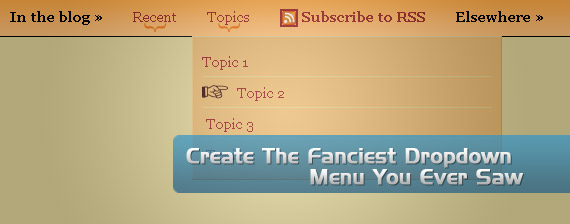
Navigation is compacted with the use of simple drop-down menus.4. Create The Fanciest Dropdown Menu You Ever Saw

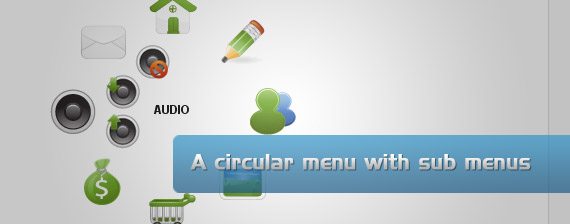
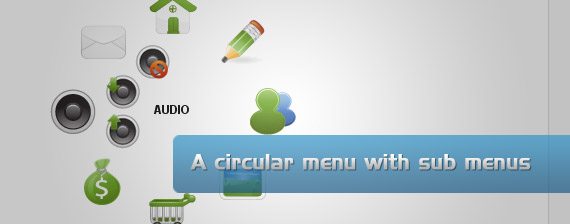
5. A circular menu with sub menus
A follow on from the simple single level circular menu, this one adds a sub menu level of smaller icons in a circular pattern within the top level circle. There is also the facility to add a simple description of each icon.
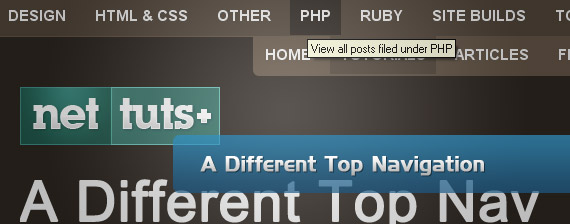
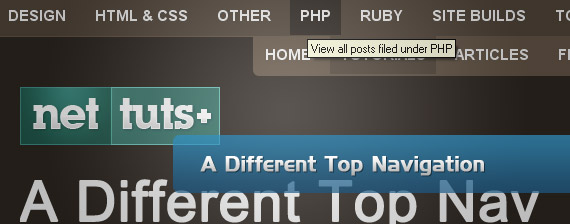
6. A Different Top Navigation
In this tutorial you will use jQuery to create a different multi-layered horizontal navigation system that is still intuitive enough for anyone to use for the first time.
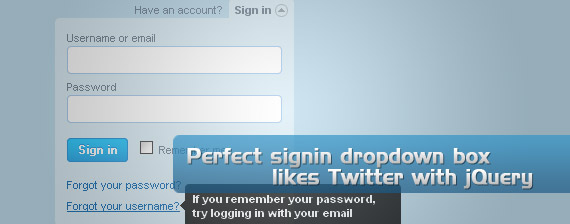
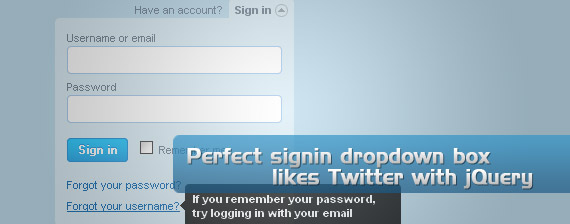
7. Perfect signin dropdown box likes Twitter with jQuery
Nice tutorial showing you how to create a login drop down with Twitter style using jQuery.
8. Sliding Jquery Menu Tutorial
This tutorial will show you how to create a sliding menu button using jquery. You can see the effect in action over on the PSDtuts webpage in the top right hand corner.9.Fancy Sliding Menu for Mootools
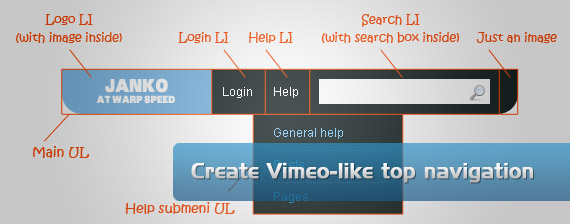
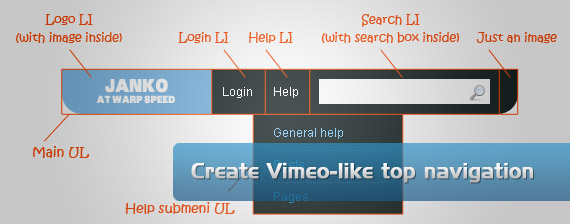
10. Create Vimeo-like top navigation
I’ve featured this Janko’s tutorial some time ago, but sometimes I will repeat myself, since this article is completely dedicated to showcase advanced drop down menus. Very detailed and well written tutorial, with drop-down search options narrowing and targeting search by checking options. Menu is done completely using just CSS, structure is visually describet in the image below:
11. Dynamic PHP/CSS menu

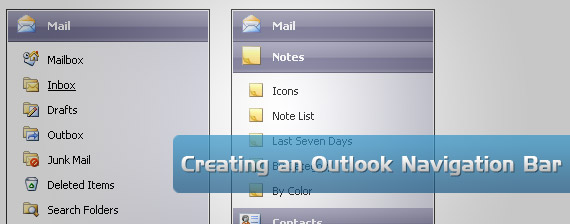
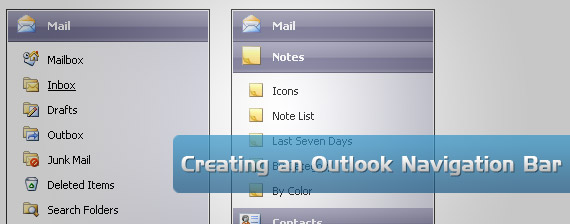
12. Creating an Outlook Navigation Bar using the ListView and Accordion Controls

13. Animated Drop Down Menu with jQuery
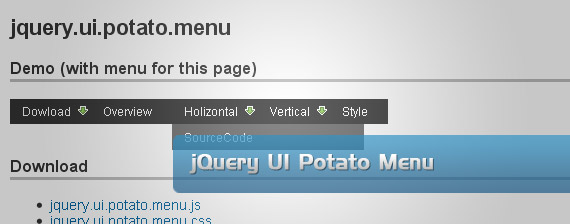
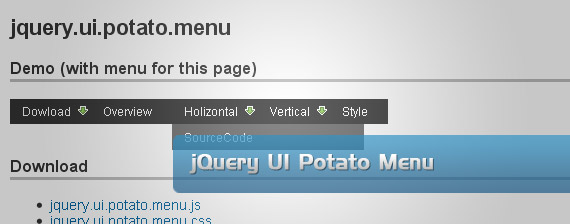
14. jQuery UI Potato Menu

15. Make a Mega Drop-Down Menu with jQuery
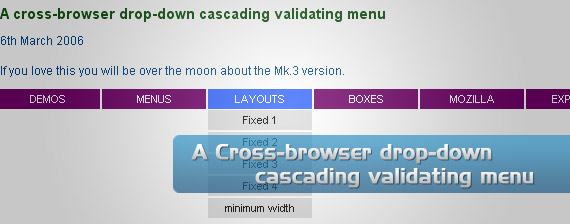
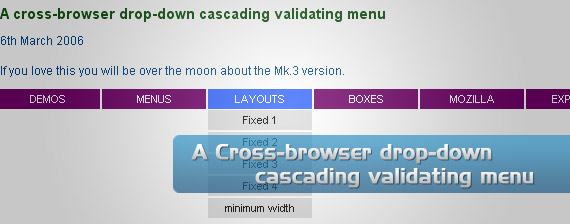
16. A cross-browser drop-down cascading validating menu
Just simple CSS menu.
17. Drop-Down Menus, Horizontal Style
Very old drop-down tutorial from year 2004, but if you are starting out – very useful tutorial and example.
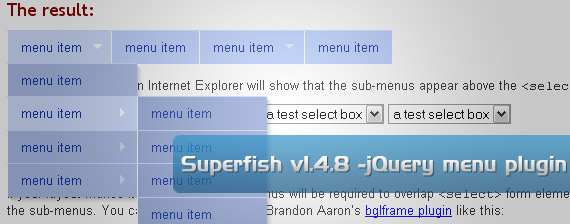
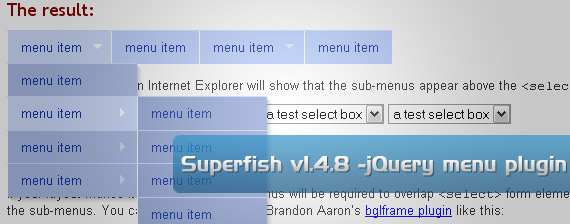
18. Superfish v1.4.8 – jQuery menu plugin by Joel Birch
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and more features.
19. JavaScript Dropdown Menu with Multi Levels
This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support.
20. jQuery (mb)Menu 2.7
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
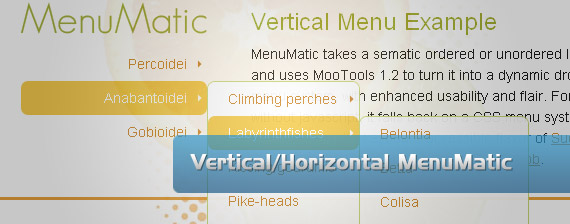
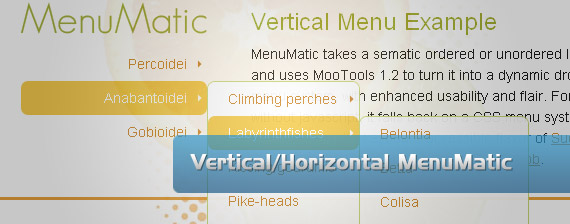
21. Menumatic
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. For users without javascript, it falls back on a CSS menu
22. Smooth Navigational Menu (v1.31)
Smooth Navigation Menu is a multi level, CSS list based menu powered using jQuery that makes website navigation a smooth affair.
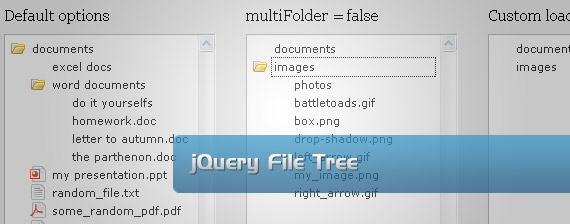
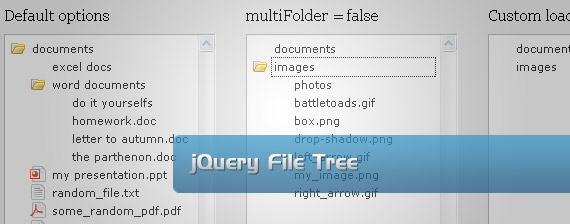
23. jQuery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code.
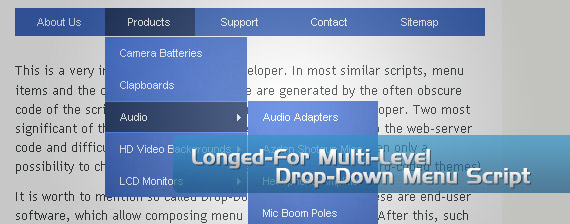
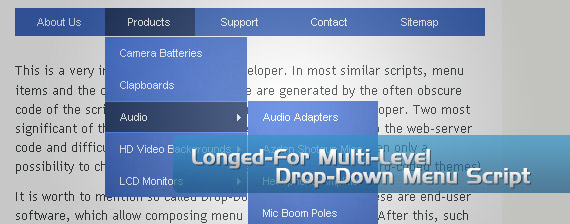
24. Longed-For Multi-Level Drop-Down Menu Script

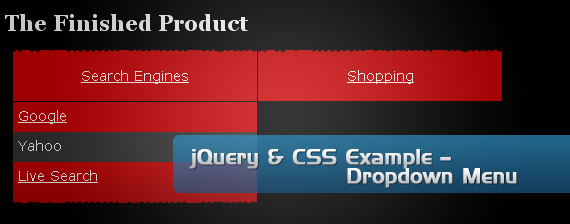
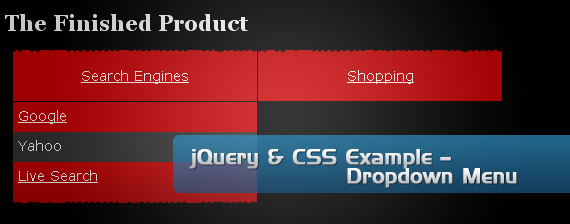
25. jQuery & CSS Example – Dropdown Menu
This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.
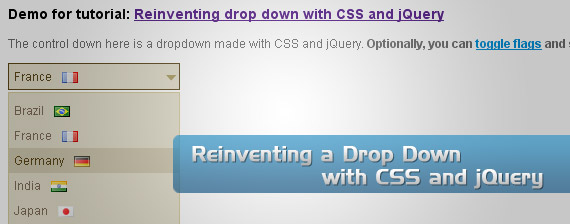
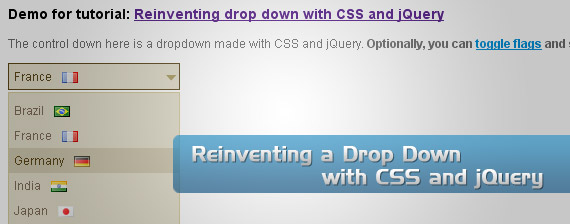
26. Reinventing a Drop Down with CSS and jQuery

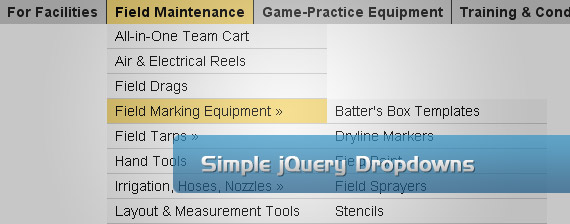
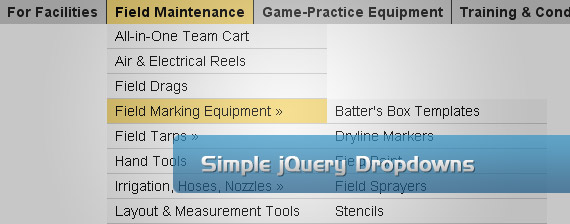
27. Simple jQuery Dropdowns
Very stripped down code and minimal styling, yet still dropdown menu has all the functionality typically needed.
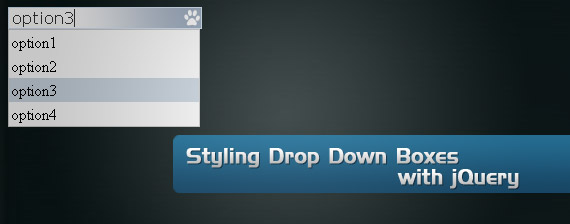
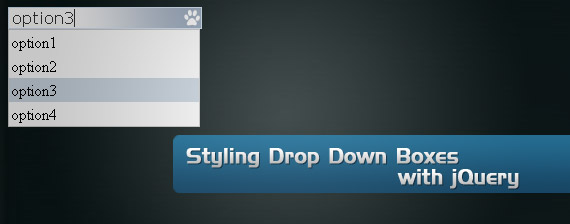
28. Styling Drop Down Boxes with jQuery
One problem with HTML forms is it is hard to style the elements to fit into your design. The tutorial will show you how to style the hardest of them all, the select box.
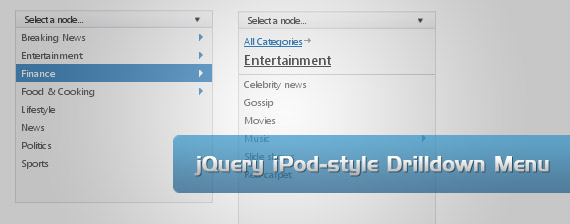
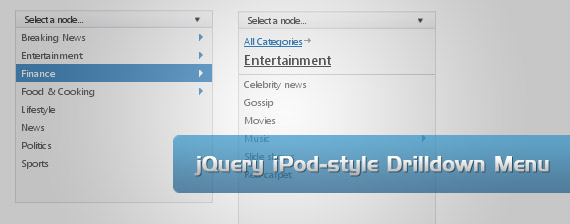
29. jQuery iPod-style Drilldown Menu

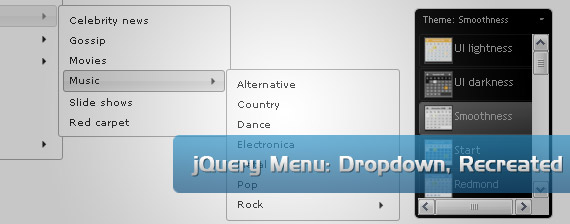
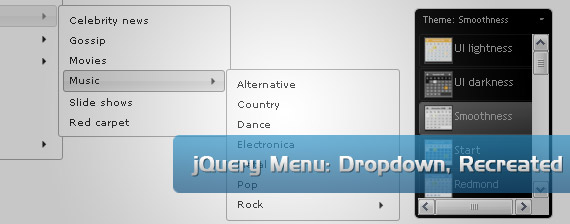
30. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support and ThemeRoller Ready
Newer version of previous iPod style menu.
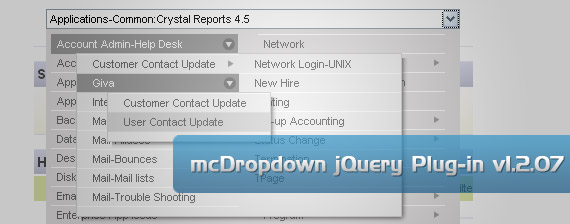
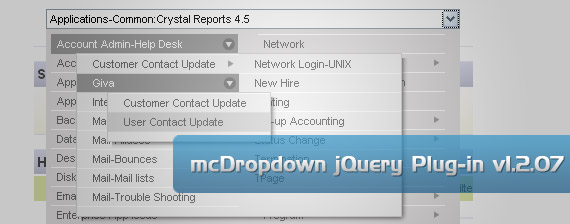
31. mcDropdown jQuery Plug-in v1.2.07

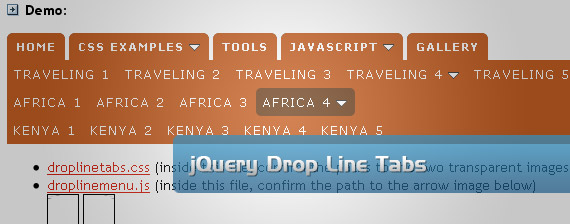
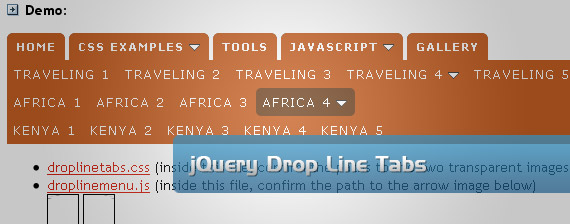
32. jQuery Drop Line Tabs
This menu turns a nested UL list into a horizontal drop line tabs menu. The top level tabs are rounded on each side thanks to the use of two transparent background images, while the sub ULs each appear as a single row of links that drop down when the mouse rolls over its parent LI.
33. Cut & Paste jQuery Mega Menu
Mega Menus refer to drop down menus that contain multiple columns of links. This jQuery script lets you add a mega menu to any anchor link on your page, with each menu revealed using a sleek expanding animation. Customize the animation duration plus delay before menu disappears when the mouse rolls out of the anchor. Mega cool!
34. Professional dropdown #2

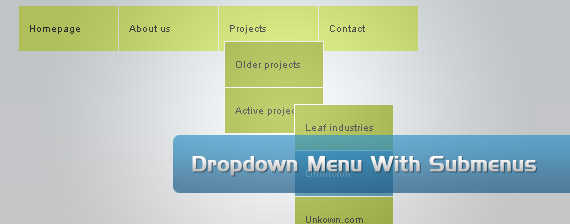
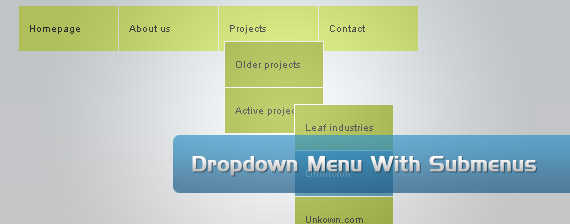
35. Drop down menu with nested submenus
Create your own drop down menu with nested submenus using CSS and a little JavaScript.
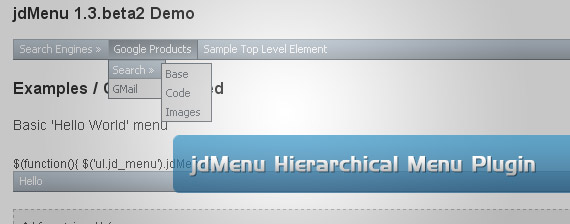
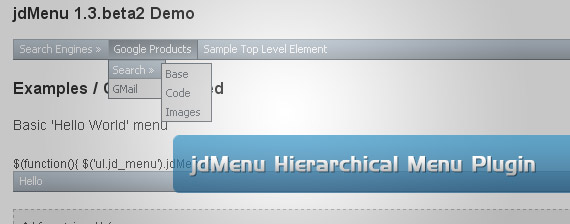
36. jdMenu Hierarchical Menu Plugin
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications.
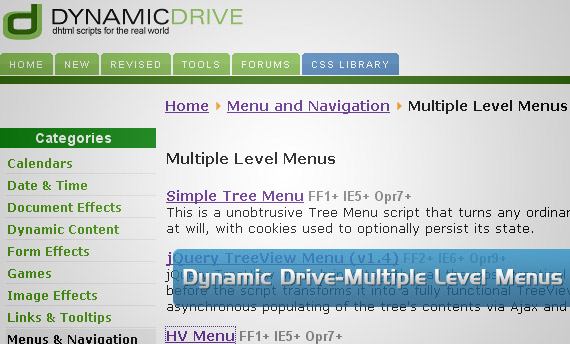
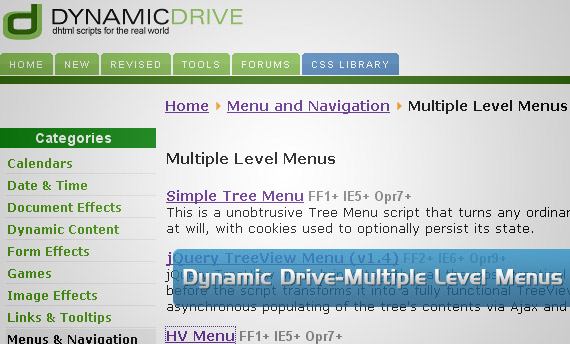
37. Dynamic Drive – Multiple Level Menus
A lot of free advanced CSS and Javascript drop down menus are available here. There are also instructions and advices how do use and modify them.
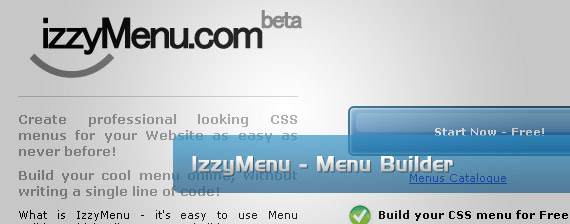
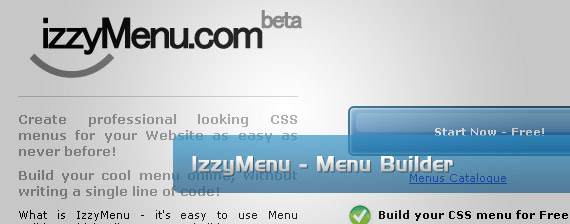
38. IzzyMenu – Menu Builder – Build your pro CSS/DHTML Menu
Choose from dozens ready styles or create your own menu style. They are low in file size, so won’t consume a lot of bandwidth from your hosting. IzzyMenu, online menu generator is the best solution for amateurs and professionals!






No comments:
Post a Comment